There are numerous reasons to start learning Node.js. This progressive technology allows you to leverage JavaScript for programming IoT devices, building server-side, single page and real-time web apps. It powers web products of different famous companies like Uber and Netflix. Versatile software development teams like Railsware have this JS runtime environment in their toolboxes. The demand for this technology is undisputed. A good Node.js engineer is unlikely to have any employment issues. Nevertheless, a reasonable question is how much effort a developer needs to apply to master Node.js. Let’s find out.
The Background
The Node.js community was shaped by developers proficient in PHP, Python, Java, Ruby, .NET, and other programming languages. Node.js platform has JavaScript at the heart that defines its difficulty level. JS is usually listed among the best starters for beginner-programmers due to its easy syntax and interpreted nature. And a classic roadmap for Node.js learners begins with the basics of JavaScript.
Certainly, JS-savvy engineers have the bulge on PHPers or Rubyists as for educational speed. They do not have to go back to the drawing board and can proceed to master the hallmarks of the JS runtime environment like how asynchronous tasks are performed in callback pattern, what the event loop is, learn about the new async await pattern, etc. However, they should not expect an easy ride.
Challenges with learning Node.js
The efficiency of learning this technology entirely depends on the current expertise of a learner. For example, a developer proficient in any programming language and good in mathematics will have fewer troubles with mastering Node.js than a regular newbie. At the same time, the runtime environment can give a hard time to even experienced JS engineers.
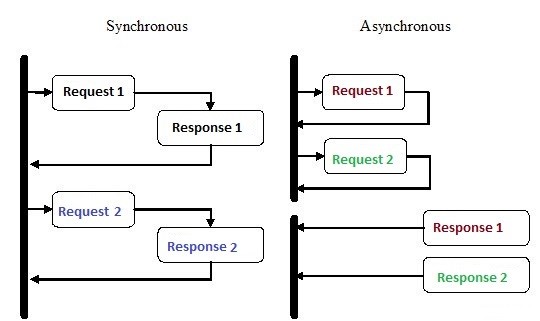
Asynchronous Programming
One of the top Node.js hallmarks – asynchronous programming – is the hardest thing to get right with the runtime environment. In practice, this concept gives a huge performance boost since the app can process hundreds of thousands of simultaneous requests without any data flow interruption. However, to get it implemented, an engineer needs to master a bunch of things related thereto including async patterns, behavior, hooks, as well as async/await syntax.
Structure
Structurally, this JS runtime environment is rather complex and has many facets. It means the learners will have to spend some time to understand the Node.js concepts which may resemble those in other technologies but differ in the implementation rules and requirements. So, a programmer has numerous factors to consider when starting to code in Node like using callbacks or promises, sync or async mode, etc. And a good background of the basics of the structure means a time-efficient work in the future.
Npm
These three letters define a package manager for JS, where one can find the world’s biggest collection of free and reusable code. It’s not limited to JS libraries like React or jQuery, but also contains packages for the back-end, IoT, robotics, as well as thousands of building blocks for fast development. Npm is one of the Node.js’ benefits and at the same time its biggest challenge. It is the world’s largest software registry meaning a bunch of both good and bad code. The challenge is to navigate through all the options available within it and keep them memorized. It is definitely time-consuming but not impossible anyway.
Is Node.js easy to learn?
The answers to this sort of questions on Quora dated over five years ago are mostly positive. Engineers who once decided to master this technology admit some hard time required to puzzle out with asynchronous behavior, but the simplicity of underlying JS downplays the learning difficulties. Another essential fact that ensures a smooth and productive educative process is the availability of information represented by ample Node.js books, video courses, tutorials, blogs, and other online/offline resources. The challenge is to find any issues that have not been described yet.
The learning curve is short due to the relative simplicity of JavaScript. Besides, both newbies and section-shaped engineers can avoid learning traps if they start sinking in basic steps like understanding the structure and syntax, and gradually move towards concepts and ecosystem of the runtime environment. A journey of thousand miles begins with a single step, and this step is crucial for the success.