When a WordPress Theme developer takes up any new theme development, he has to think about some neat and unique design and what all features he is going to offer in the new theme. It’s not quantity but quality and configuration usability that makes user to choose your theme over others. If you start to code for admin configuration in your theme, it will take you ages to come up with some descent design and options.
When I gave a try to WordPress theme development, first thing I looked for is that “How I am going to provide all those options which I have in mind with minimal code?” I stumbled up on few plugins that were available in market and could have worked very well with my theme. Of all such plugins one stood out in simplicity and functionality and that is Options Framework Plugin . The Options Framework Plugin makes it easy to include a full featured options panel in any WordPress theme.
My aim was to use same functionality as an in-built feature of my theme and not as a plugin. This would have saved a great deal of time of theme. So I did some search and trials and I was able to implement the framework inside my theme. I am going to share the same here in this article.
First you need to copy the plugin copy from GitHub to your local drive. Once you have the zipped archive on your machine, unzip it and copy files and folders as displayed in below image to to one “admin” folder.
Next task is to initiate the framework and provide options.php to this framework. Basically this framework uses a php file to get its options data. By default the name of the file is “options.php” but you can override this by simply adding simple filter. Now I will show you my theme’s includes/inc folder where I am going to put above admin folder
You can see I have one “options-panel.php” which is going to initiate the framework and “options.php” which stores my actual options. Here is the code for framework initiation
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
<?php
/*
* Loads the Options Panel
*
* If you’re loading from a child theme use stylesheet_directory
* instead of template_directory
*/
if ( !function_exists( ‘optionsframework_init’ ) ) {
define( ‘OPTIONS_FRAMEWORK_DIRECTORY’, get_template_directory_uri() . ‘/inc/admin/’ );
require_once dirname( __FILE__ ) . ‘/admin/options-framework.php’;
require_once dirname( __FILE__ ) . ‘/custompostypes.php’;
}
/*
* This is an example of how to add custom scripts to the options panel.
* This one shows/hides the an option when a checkbox is clicked.
*
* You can delete it if you not using that option
*/
add_action(‘optionsframework_custom_scripts’, ‘optionsframework_custom_scripts’);
function optionsframework_custom_scripts() { ?>
<script type=“text/javascript”>
jQuery(document).ready(function() {
jQuery(‘#example_showhidden’).click(function() {
jQuery(‘#section-example_text_hidden’).fadeToggle(400);
});
if (jQuery(‘#example_showhidden:checked’).val() !== undefined) {
jQuery(‘#section-example_text_hidden’).show();
}
});
</script>
<?php
}
/*
* Loads the Options From Different Location as per themes requirement
*
*/
function mytheme_options_framework_location_override() {
return array(‘/inc/options.php’);
}
add_filter(‘options_framework_location’,‘mytheme_options_framework_location_override’);
?>
|
The code is simply locating the options framework and invoking i. The above code also shows you how to put in the filter to override the options file name. Now this framework supports almost all of the options types, these are listed below
- text
- textarea
- checkbox
- select
- radio
- upload (an image uploader)
- images (use images instead of radio buttons)
- background (a set of options to define a background)
- multicheck
- color (a jquery color picker)
- typography (a set of options to define typography)
- editor
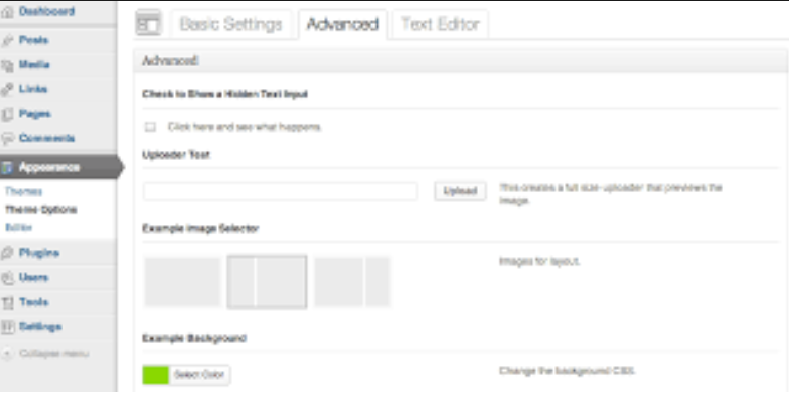
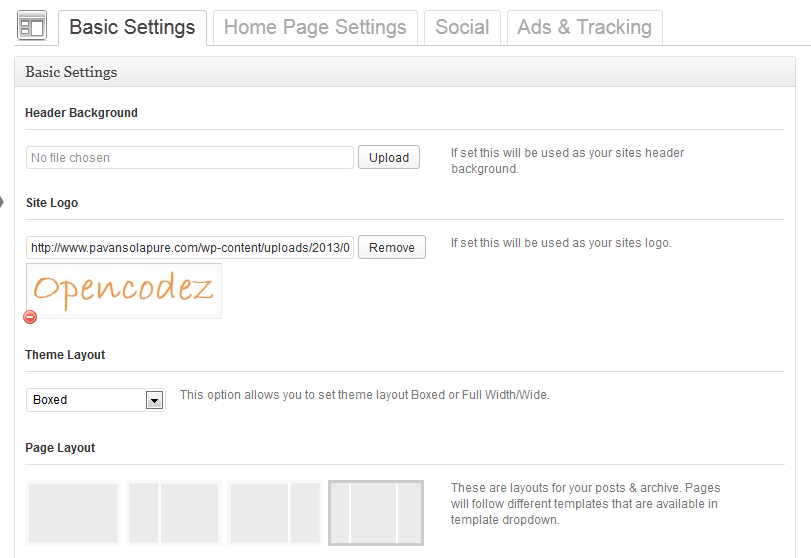
The framework provides you nicely grouped options. All options belonging to one group are displayed in one tab. Tabs shown as below.
And above can be achieved using the options.php
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
//Settings for Basic Settings Tab
$options[] = array(
‘name’ => __(‘Basic Settings’, ‘options_check’),
‘type’ => ‘heading’);
$options[] = array(
‘name’ => __(‘Header Background’, ‘options_check’),
‘desc’ => __(‘If set this will be used as your sites header background.’, ‘options_check’),
‘id’ => ‘header_background’,
‘type’ => ‘upload’);
$options[] = array(
‘name’ => __(‘Site Logo’, ‘options_check’),
‘desc’ => __(‘If set this will be used as your sites logo.’, ‘options_check’),
‘id’ => ‘site_logo’,
‘type’ => ‘upload’);
$options[] = array(
‘name’ => __(‘Theme Layout’, ‘options_check’),
‘desc’ => __(‘This option allows you to set theme layout Boxed or Full Width/Wide.’, ‘options_check’),
‘id’ => ‘theme_layout’,
‘std’ => ‘Boxed’,
‘type’ => ‘select’,
‘class’ => ‘mini’, //mini, tiny, small
‘options’ => $theme_layout_array);
|
The first element with type as heading will be treated as one tab and all other options that follows will be added under that tab till we encounter next element of type heading. Isn’t it easy? Now if you want to add next tab, just add one more element with type heading in and you will get your next tab. e.g.
|
1
2
3
4
5
6
7
8
9
10
|
$options[] = array(
‘name’ => __(‘Home Page Settings’, ‘options_check’),
‘type’ => ‘heading’);
$options[] = array(
‘name’ => __(‘Settings for Slider on Home page’, ‘options_check’),
‘desc’ => __(‘Check to display Slider. Defaults to true.’, ‘options_check’),
‘id’ => ‘display_slider’,
‘std’ => ‘1’,
‘type’ => ‘checkbox’);
|
You can find details of other options that is available in the downloaded folder. With all this information I think you will be able to add options framework to your theme with ease and make your theme powerful than ever.