Earlier this year when the Ontario government introduced its new cap-and-trade initiative, there was a unanimous and collective sigh of frustration from home and business owners who will be facing higher energy costs as the province works to implement more green and sustainable energies into the grid.Continue reading →
Should You Buy a New Phone? Here are the Tell-Tale Signs
Oftentimes, people don’t really need to buy a new phone. They can just take their old device to a cell phone repair center and it can be properly restored for normal use. That doesn’t necessarily mean you should just stick to your old phone. Here are some indicators that tell you it’s time to upgrade:
- It can’t hold a full day’s charge.
If your phone battery only lasts a few hours, you can take it to a repair center to see if they can repair it or if the battery can be replaced. If not, it may be time to buy a new phone.
- The internet speed is pretty slow.
A 3G phone may be tolerable for some people but this is not always the case especially if you enjoy browsing the Web, checking out your social media newsfeeds or if your job entails replying to emails frequently, uploading pictures and so on. You need a phone with a 4G capability, which offers 10x faster speed compared to 3G.
- Camera quality is poor.
In the age of social media, you need a smartphone that has a very good camera. If your phone is over 2 years old, then its camera technology simply can’t compare to the newer smartphone models. Newer devices are not only able to produce nicer images, but they can also take pictures a lot faster. They have features that enable you to take pictures at night and even under water. Uploading to your social media accounts is also easier and faster with newer phones.
- You hate the software.
It’s not at all uncommon for a person to discover that the operating system of his or her phone is very difficult to use or has lots of bugs. If you’re used to Android operating systems for example and then you switched to an iPhone, then you may find it frustrating to get used to the new OS. If this is the case, you can consider swapping your phone or buying a new phone.
- It doesn’t have the features you need.
Old phones may have a very poor resolution or are unable to download the apps you want to use. Others have low picture and video quality, and there are those that cannot even sync to your emails. If these features are important to you then it may be a good idea to get a smartphone that have these features.
Basically, if you have a very old phone and your contract is about to end, then there is absolutely no reason for you not to upgrade your phone. The same goes for those whose phones are impossible to repair. Why allow yourself to continue using a phone that no longer works the way you want it to, or is sorely lacking in the features that are important to you?
On the other hand, if the phone issues are minor and they can still be fixed, then it would not be practical to spend several hundred bucks on a brand new smartphone when you can just send your old phone to a repair center.
Too Good to Be True: How playing games can up your organization’s security
There is a list of things we all dream about getting away with at work but generally do not attempt. This is for a number of reasons, most of them relating to a desire to not get fired. But what if you were to read that it is in fact possible to protect your organization from costly data breaches by taking some time away from your daily routine and playing games on the internet?Continue reading →
What Makes a Perfect E-commerce Website
One can hardly argue that an eCommerce sphere is becoming more and more important these days. Due to its flexibility, online shopping has become as easy as riding a bicycle, and now many people are involved in it. The chances are high that you also own an online store; and I’m perfectly sure you have bought something via Internet at least one time in your life.Continue reading →
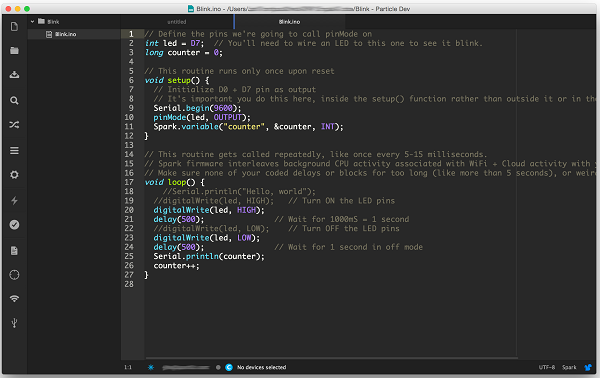
6 unusual ways to get help when coding your project.
1. Get help from an expert:
You can get some help from the experts, while you are coding your website and all. If you find it difficult, you can contact any experts around you. There are many people who are in the market working on different project. They use to make and design different websites for different companies. They can help you out with your problems.
2. Get online help:
There is another way to get help for your project. This is one of the easiest ways to get help while sitting in your home. You can contact different experts online. There are many people who are workingspecially for this purpose. They are available online. You can contact them either on their email or you can also chat with them to get your answers about different questions. You can also email them your project if you don’t know what to do with it, for example like Prestoxperts offers live programming help their clients
3. Framework:
There are different frameworks which can help you to deal with these types of issues. The benefits of these frameworks are that you just have to install these software and they will help you with the coding. They resolve the main issues by themselves without even bugging you with them. Following are the few best responsive frameworks which can help you with the coding.
Foundation:
The best thing about the foundation framework is that it can be used and applied as it is, pre-designed or if you want to add more features to it, you can also customize the Foundation grid system. You can constantly add new resources and code snippets etc. Foundation is an excellent front-end framework that is highly responsive. Foundation became famous in the start because of its grid system.
Bootstrap:
The Bootstrap is also known famously by its second name Twitter Bootstrap. It is one of the most popular, even more popular than the Foundation, responsive front-end frameworks. The bootstrap makes front-end web development seem incredibly faster and to a certain level easier. People use bootstrap at such an increasing rate because it has numerous pre-built styles and features to help you easily design your website.Bootstrap also has strong mobile support which makes it easier for people to view your website on cell phones. It teaches solid program designing skills as well as coding to people.
Gumpy:
The Gumpy framework comes with incredible Flexible Grid. It is a very responsive front-end framework that works with responsive Images, Shuffle, Fancy Tiles etc. The Gumpy framework is a well-defined UI Kit. Like all other CSS frameworks it also offers customizing features which basically allow you to create your own grid systems, features and to create a framework of your choice and need.Because of its flexible features and properties, the Gumpy CSS Framework is highly recommended for your web development project.
Skeleton:
The Skeleton is a little bit different framework as it is not completely a CSS Framework. This is because it’s a development kit which offers the most elementaryand the most basic styles for you to use in your web project. It is considered to develop a responsive website because of the support it offers for the grid and buttons etc.
Pure:
Like many other units of web production, Pure also one of the modules of CSS. It is composed of small set of CSS modules. These modules or units are used to develop different kinds of web projects and websites. The framework of Pure consists of tiny footprint. The Pure can also be customized to you needs. You can design the CSS framework that suits your needs better. The Pure framework is created and designed while keeping cell phones and mobiles in mind.
4. Be simple:
Simplicity always attracts people no matter what the era is. Same is the case that applies here. The best way is to make it simple. Being simple not only attracts but also give you benefits in terms of saving time. You can be simple in the following ways while designing and coding your website.
Minimum pages:
Make sure you have minimum pages in your website. This will make your coding easy and smooth. More pages mean more complications and if you in the beginner level, it’s not healthy for you to add more and more pages. Make it simple in that regard. Add more information on one page if you have too much to deal with.
Focus on basis:
One thing that should always keep in mind while doing coding is the main focus on the basis. Add whatever is essential for your website and leave the extra things that are related to designing and all. Make sure that the objective of the website is achieved in coding. To do that, divide it into 20 to 80% ratio. You can add 20% information that is general and to attract audience but make sure to add 80% useful data.
Limit colors:
Color scheme is the main thing when we talk about coding. Although it is something that is useless in some matters, it produces a special effect when it comes to attract people. Different colors may look attractive but they give a sense of fragmentation in the data. If you are planning to use any colors, use different shade of the same color. It helps to provide the uniformity in the overall view and on the same hand gives uniqueness to your website.
5. Books:
Books have always been and always will be a great source of knowledge in this case as well. There are many books that are available on the subject of coding and programing and designing your website. They are a great source of help when you need that little extra knowledge to understand the whole concepts of computing and coding etc.
6. Online yahoo answers:
The internet serves as an excellent podium for your research as well. You can get many answers that have a wide range on the internet. Or you can post your questions at the yahoo site and get instant answers from there.
WiLAN Focusses on Artificial Intelligence Technology with New Patent Acquisition
Many of us can likely still recall Clippit, that awkward Microsoft Office animated character first introduced in Outlook 95, and known for crowding a user’s desktop with a myriad of personal reminders and digital post-it notes. It is quite amazing how far we’ve come in the space of just a few years, even since the advent of the first modern intelligent personal assistant (IPA), Siri, now a famous trademark of any Apple device.
Siri was created after Siri Inc. sprung from Silicon Valley’s non-profit research lab SRI International in 2008, and was promptly acquired by Apple in 2010. The original Siri application then ceased to function on October 14, 2011.
Current SRI International patents have since made their way to the Canadian marketplace, recently acquired by Ottawa-based patent licensing firm, WiLAN (TSE:WIN) WiLAN must appreciate the value of technology developed at SRI, as this is the second time that WiLAN has acquired patents from SRI International.
A key feature of the original API, Siri, Inc. is the artificial intelligence (AI) programming that allows adaptation to a user’s speech patterns, thereby generating individually customized searches with ongoing use, with a return of results tailored to that particular user.
Voice-activated personal assistants inside most smartphones integrate with existing applications or web services accessed on a user’s smart phone or tablet, and can help with anything from navigation while travelling, making recommendations for nearby restaurants, shopping, managing calendars, or even working together with an application to act as a user’s personal food diary, helping them manage caloric intake and diet choices. Voice-activated personal assistants get smarter with use and their task scope continually evolves.
Intelligent personal assistants are rapidly gaining momentum in the marketplace, integrating with technology used in an impressive list of large companies, such as HSBC, Virgin Media, ASDA, Verizon, and Renault.
While we are perhaps a long way from the sophistication of the intelligent personal assistant depicted in Hollywood flick Her, starring Joaquim Phoenix, with current technology advancements and new patents on the rise, these crafty AI wonders are getting more and more specialized and soon may even be capable of integration with appliances and devices inside our homes.
The recent Silicon Valley prodigy, Viv, is an IPA that’s one of the furthest along in changing the way artificially intelligent assistants affect our computing, and even digital commerce itself. Over the next five years, it’s possible that our smartphones will expand into “smart homes” and cars. Aided by artificial intelligence and a tidal wave of data, APIs could be the gateway through which you could easily buy an airline ticket, order a taxi, buy movie tickets or even order take-out, all in one single conversation – without typing, searching, or even clicking.
Will there be a day one day soon when we can ask Siri to link up with our fridge, and serve up a glass of water with ice? Who knows what the future will hold.
Character forming stuff: longer Google text ads are coming
Have you noticed something different about Google Ads recently? They have been getting longer. That’s because Google has been testing expanded versions of its text-based ads in search results, right across all devices. On Tuesday 17th May, the company announced that these new Ads would be available for customers (which is to say advertisers) to use by the end of 2016.
How is this possible?
Because Google no longer has to support right-side ads in desktop search results. With over half of the net now browsing on mobile devices, there’s simply no market for Google to continue the tiny little ads with short headings such as “Somerset Web Design” and little more. That means more space, and longer ads that can run across all devices and be optimised for smaller screens such as smartphones.
Will it make a difference?
In a recent blog post Senior Vice President for Ads and Commerce at Google, Sridhar Ramaswamy, said that the new ads would benefit advertisers. He claims that by allowing single ads to be viewed across all devices, each advertisement will be more effective and drive more traffic to advertisers’ websites.
What’s actually changing?
The new format will have three changes from the way that text ads work currently: longer headlines and descriptions and more relevant URLs.
– Longer headlines: instead of a single 25-character headline you will now be able to input two headlines of 30 characters each
– Longer descriptions: these are going from two lines of 35 characters to one single description of no more than 80 characters
– More relevant URLs: rather than manually inputting your display, landing-page and final URLs – and risking rejection of your ad if Google didn’t like those URLs, the system will now work all of the information out automatically from the final URL to ensure that it is accurate.
Help, I’m confused!
For AdWords, this is a big change from a format that has been constant throughout the service’s entire history. If you’re not sure how to best make use of the new text ads, or how to optimise them for your site, then contact a specialist web designer.
The end of 2016 might seem a long way off, but this change will happen sooner than you think and you don’t want to be caught out.
WP plug-ins: 6 of the latest for engaging design
If you want to give your website that extra design edge, here are six of the best WordPress plug-ins to make you stand out from the crowd.
Cards
The card pattern offers a clean, simple way to break content into bitesize pieces. Furthermore, it’s a design that works well on both mobile and desktop. The Cards plug-in creates a Pinterest-style layout for your page, which works especially well with blogs, e-commerce sites or online magazines.
Duotone Graphics
Duotone is a hot design trend (think Spotify and Adidas campaigns). The intense hues can create a striking visual for your website. TwotoneFX converts your images into duotone via an intuitive interface, allowing you to easily choose colours and apply filters to thumbnails, images in blog posts or all of your multimedia all at once.
The Parallax Effect
When used with multiple backgrounds, this effect can help create a dynamic feel for your layouts and forge a smooth user journey. Parallax Scroll is a neat way to add this effect to your WordPress site and there are numerous ways to achieve this within the plug-in, so you can choose a way that best suits you. Web design companies, such as Cardiff web design agency http://ambercouch.co.uk/, can help you make the most of the parallax effect on your site.
Material Design
Material Design was created with the aim of becoming an international visual language, and is being adopted by an increasing number of companies. It fosters and encourages best practices within user experience design and produces aesthetically pleasing interface styles. The Materializer plug-in incorporates a huge library of material design components, including elements such as loading icons, cards and buttons.
Hamburger Menu Buttons
This trend, comprising three lines that hide a navigation menu, is fairly divisive. While opinions vary on its appeal, however, there’s no denying it’s a design element that’s very in demand. With over seventy design options to choose from, the Responsive Menu plug-in equips your page with a navigation panel that’s fully responsive and customisable.
Animations
Lazy animations, subtle page motion, smooth transition and more traditional animations help bring web pages to life. Animate It is a plug-in that animates any element of your blog post, page or widget, imbuing it with subtle dynamic behaviour. It includes more than fifty effect elements.
Let’s Understand The Main Advantages Of Open Source Software
Open source software is really useful for businesses and for various different industries. We are basically talking about software that has a special license. This license allows the user to use the source code and then use it however they want to since the software is basically developed by a community instead of just one company. With the closed source software only application creator is allowed to make modifications.Continue reading →
Three Tips for Testing Your App Like a Pro
Developing apps, from web apps to PC and mobile apps, is now easier than ever before, with great platforms and environments like this Xamarin development software to help you create your own custom apps even without years of programming expertise. Because of this, more and more individuals and small businesses are looking to create apps either to support their marketing or sales objectives, as products in their own right, or just for fun.
This is great, however what many small development teams or lone app developers starting out in creating these kinds of apps are missing is the professional level of testing established software development houses have. Learning all of the methodologies, practices and techniques involved in professional software QA is a career path in itself and not something most hands on developers want to get too involved with, however even if you are developing your apps on your own as a true amateur, it can pay to learn about testing.
Here are three things professional testers can teach you about doing better QA on your own apps:
Testing Begins at the Conception Stage
One important concept to learn is that testing is not just something you do on a finished app or module of code in order to verify it works and is ready to be released. In a commercial software dev environment, QA is carried out on everything, including designs and specifications, and even the idea of the software in its conception stage. This is because the earlier a problem is found, the cheaper and faster it is to fix. Spot a logical problem in your design and you can change your design – spot it in your half finished app and you have to rework a lot of stuff.
Create a Traceability Matrix
A traceability matrix shows which tests cover which requirements. In a professional test team, this might be generated using something like Quality Center, but you can create your own for your app in Excel. Just have your requirements listed along the top, your tests or test scripts listed down the side, and mark where a test covers a requirement. You’ll easily see where there are requirements you don’t have tests for, so you can design new tests to get better coverage. You can then use a copy of this spreadsheet each time you do your tests and mark them as passed or failed, giving you an easy record of your test cycle.
User Testing
Software companies give their products to people from the user community for a phase called ‘user acceptance testing’. You may also have seen software in ‘beta‘, meaning it is basically ready for use but still in a final testing phase using lots of users. You may not be able to organize proper UAT or beta testing, but you can get some people you know to test your software for you. Developers themselves have too much inherent knowledge of the underlying code to test in the same way users unfamiliar with the code do, so you really need that input.
These are three things professional testers will recommend to anyone developing apps without a tester or test team – try using them on your next project for better quality!
http://tallulahjanenyc.com/, http://cpoliquin.com/, http://mslife2014.com/, http://www.realmama.org/, http://mommylessonplans.org/